Posted on Dec 26 • Originally published at selftaughttxg.com
The post-JavaScriptmas 2022 post! This article concludes Scrimba's annual 24-day holiday event! I cover the remaining challenges with detailed solutions, more community highlights, and the Livestream!

Another successful JavaScriptmas annual event has come to an end! 💻
Although there are only two prize winners, I believe all participants are winners! Many have participated in the 24-day coding challenge, expanding their knowledge, growing their online presence by learning in public, and creating code reviews providing constructive feedback for their fellow coders! Indeed, all participants in this wonderful festive event were filled with the JavaScriptmas spirit! 🎄
In this last article of the JavaScriptmas 2022 series, I complete the remaining challenges, highlight others' outstanding works, and include the two announced prize winners along with their response messages! 🎉
I also list all 12 community highlights and all of my 24 challenge solutions!
Community highlights ⬇
Farrah

Farrah completed the day 23 challenge with one succinct line of code, and then for a stretch goal, wrote a second function to display the list of sorted items by price (cheapest to most expensive) in DOM!
function sortProducts(data){
return data.sort((a,b)=>{return a.price - b.price})
}
//Stretch - display list of items sorted by price (cheapest to most expensive) in DOM
function showList() {
let listEl = ''
listByCheapest.forEach((i)=>{
listEl += `<div>${i.product}    $${i.price}</div>`
})
return listEl
}
Farrah - Discord: 9tfdev#1635
mykalimba

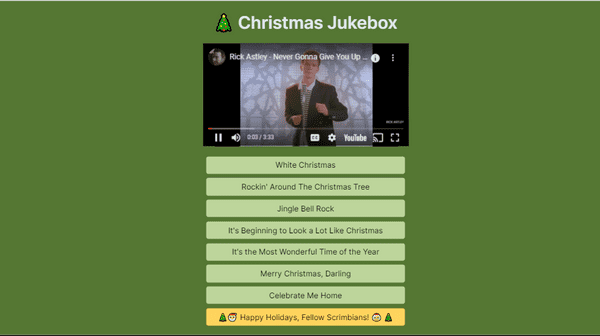
The JavaScriptmas coder, who goes by the name mykalimba, created a visually impressive Christmas Jukebox for the day 24 challenge!
This Christmas Jukebox starts with the click of just one button that says, "Do it." When you click the button, it disappears, and then eight new buttons slide in one at a time with a nice slide-in effect! Each button has a color transition from green to red as you hover over them, and the selected song button changes to a gold-yellow.
In addition to the provided song buttons, new ones were added. One button included says "🎄🎅 Happy Holidays, Fellow Scrimbians! 🤶 🎄" that plays the song Never Gonna Give You Up, by Rick Astley when clicked!
mykalimba - Discord: headtothesky#3781
Jordan

Jordan created a constructive code review of Jakub's already succinct JavaScript challenge solution!
Jordan starts by complimenting Jakub's solution, acknowledging that it works, and analyzing that Jakub's goal was to solve the challenge in as few lines of code as possible.
Jordan then refactors the code, thoroughly explaining and proving that the changes work in solving the coding challenge; he removes a spread operator, breaks repetitive code into a new function making the code dry, and changes a query selector to a getElementById.
Jordan - Discord: chinagoblin#3171
Jakub - Discord: Jirous#5567
❄ Community highlights list ❄
| Highlight | Name | Scrim |
| 1 | Gina Russo | Panic function |
| 2 | Michaella Rodriguez | Whispering function |
| 3 | Matt | Panic function |
| 4 | Jolene Kearse | Code Review - Taco Tray |
| 5 | Daniel Beck Rose | Taco Tray |
| 6 | Dheeraj Purohit | Alternating Caps |
| 7 | Daniel Nagaoka | Pumpkin's Prizes |
| 8 | Carla | Emojify |
| 9 | Zarau baidu | Panic function |
| 10 | Farrah | Holiday Gift Shopping |
| 11 | mykalimba | Christmas Jukebox |
| 12 | Jordan | Code Review - Ready Tables |
My JavaScript code challenge solutions ⬇
Day 19 challenge
Century From Year
Given a year, return the century it is in. The first century spans from the year 1 up to and including the year 100, the second - from year 101 up and including the year 200, etc.
Example
- For the year = 1905, the output should be centuryFromYear(year) = 20;
- For the year = 1700, the output should be centuryFromYear(year) = 17;
Hints
- Math.floor()
We solve this challenge by using math. We need to divide the year passed in by 100, and we need to round up to determine the century.
To round up in JavaScript we use the Math.ceil() method.
function centuryFromYear(num) {
return Math.ceil(num / 100);
}
Day 20 challenge
Find Free Podcasts
We have a list of podcasts and need the ability to filter by only podcasts which are free.
Write a function that takes in the podcast data and returns an new array of only those podcasts which are free.
Additionally, your new array should return only objects containing only the podcast title, rating, and whether or not it is paid.
Expected output:
[
{title: "Scrimba Podcast", rating: 10, paid: false},
{title: "Something about Witches", rating: 8, paid: false},
{title: "Coding Corner", rating: 9, paid: false}
]
We solve this challenge in 2 steps:
- Filter()
- Map()
Let's take a look at the first record in the podcasts array.
{
id: 1,
title: "Scrimba Podcast",
duration: 50,
tags: ["education", "jobs", "technology"],
hosts: ["Alex Booker"],
rating: 10,
genre: "education",
paid: false
},
First, we need to create a new array to push records into and return.
const freePadCastsArrray = [];
Next, let's see how to filter out the free podcasts. Using the JavaScript filter() method, we can iterate over the podcasts array and filter out the records with a false value for paid.
const podCasts = data.filter(podcast => podcast.paid === false);
Now that we have the filtered list, we can chain on the JavaScript map() method to return only the key-value pairs needed. We then set the key-value pairs to variables and add them to a new object named newRecord.
const podCasts = data.filter(podcast => podcast.paid === false).map(podcast => {
const title = podcast.title;
const rating = podcast.rating;
const paid = podcast.paid;
const newRecord = {
title: title,
rating: rating,
paid: paid,
}
Each iteration creates one newRecord that we push into the freePadCastsArrray.
freePadCastsArrray.push(newRecord);
We solve the challenge by returning the returning freePadCastsArrray.
return freePadCastsArrray;
Here is the completed function.
function getFreePodcasts(data){
const freePadCastsArrray = [];
const podCasts = data.filter(podcast => podcast.paid === false).map(podcast => {
const title = podcast.title;
const rating = podcast.rating;
const paid = podcast.paid;
const newRecord = {
title: title,
rating: rating,
paid: paid,
}
freePadCastsArrray.push(newRecord);
});
return freePadCastsArrray;
}
Day 21 challenge
Definitely Not FizzBuzz
Scrimba CEO Per Borgen wants you to write a program to grant special bonuses to all his employees based on their employee ID numbers!
Scrimba has 100 employees and their employee ID numbers range from 1 - 100. If the employee's ID number is:
- Divisible by 3 - Vacation!
- Divisible by 5 - $100,000 bonus!
- Divisible by both 3 and 5 - JACKPOT! 1 Million and a Yacht!
- Not divisible by 3 or 5 - :(
Write a program to loop through all the ID numbers and print their prize.
Your function's output should look something like this:
- 1 - :(
- 2 - :(
- 3 - Vacation!
- 4 - :(
- 5 - $100,000 bonus!
The code for this challenge is simple; we can solve it with a for loop and an else if statement.
The tricky part is structuring the correct order of the else if statement.
To solve the challenge, we will use the modulus operator (%) to determine if each number is divisible as instructed.
First, we create a for loop that counts from 1 to 100.
for(let i = 1; i <= 100; i++) {
}
Now we start the if statement by checking if the current number i is divisible by both 3 and 5.
if(i % 3 === 0 && i % 5 === 0) {
console.log(`${i}: JACKPOT! 1 Million and a Yacht!`);
Then, if the current number i is just divisible by 3:
else if(i % 3 === 0) {
console.log(`${i}: Vacation!`);
Next, we check if the current number i is just divisible by 5:
else if(i % 5 === 0) {
console.log(`${i}: $100,000 bonus!`)
And finally, if the current number i is not divisible by 3 or by 5:
else if(!i % 3 === 0 || !i % 5 === 0) {
console.log(`${i}: :(`);
Here is the completed function:
function awardBonuses(){
for(let i = 1; i <= 100; i++) {
if(i % 3 === 0 && i % 5 === 0) {
console.log(`${i}: JACKPOT! 1 Million and a Yacht!`);
} else if(i % 3 === 0) {
console.log(`${i}: Vacation!`);
} else if(i % 5 === 0) {
console.log(`${i}: $100,000 bonus!`)
} else if(!i % 3 === 0 || !i % 5 === 0) {
console.log(`${i}: :(`);
}
}
}
Day 22 challenge
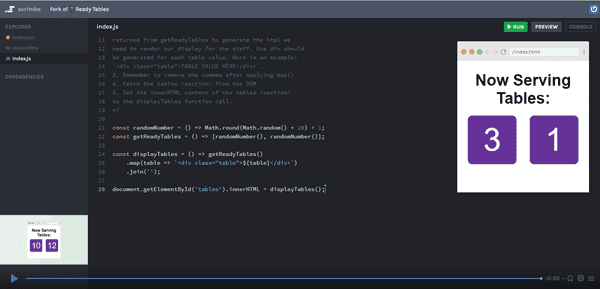
Ready Tables
- Topic: Return a Function
Our restaurant has 20 tables and the staff serves 2 tables at a time. They need to know which tables are ready to serve. Let's fix this with what we learned about returning a function inside of another function.
- Create a function called displayTables.
- displayTables should map over the array of ready tables
returned from getReadyTables to generate the html we
need to render our display for the staff. One div should
be generated for each table value. Here is an example:
<div class="table">TABLE VALUE HERE</div>. - Remember to remove the commas after applying map()
- Fetch the tables
from the DOM - Set the innerHTML content of the tables
to the displayTables function call.
This challenge provides all the HTML & CSS; we just need to write the JavaScript. We will write a new function called displayTables that calls the provided function getReadyTables to solve this problem.
Inside the displayTables function, we will write three variables:
- tables to fetch the HTML tables
<section>from the DOM - readyTables to call the provided function
- outPut to set the innerHTML content of the tables
function displayTables() {
const tables = document.getElementById("tables");
const readyTables = getReadyTables();
let outPut = ``;
}
As instructed, we will use the JavaScript map() method to loop over the ready tables returned from getReadyTables function.
While iterating over the readyTables array, we add an HTML div element for every item ( table ) in the array, and add it to the outPut variable as follows:
readyTables.map(tabel => {
outPut += `<div class="table">${tabel}</div>`;
});
We solve the challenge by setting the tables inner HTML to the value of the outPut variable.
Here is the completed function:
function displayTables() {
const tables = document.getElementById("tables");
const readyTables = getReadyTables();
let outPut = ``;
readyTables.map(tabel => {
outPut += `<div class="table">${tabel}</div>`;
});
tables.innerHTML = outPut;
}
Day 23 challenge
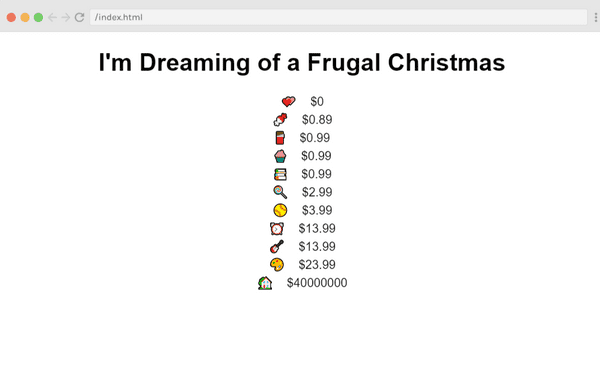
Holiday Gift Shopping
You're online shopping for holiday gifts, but money is tight so we need to look at the cheapest items first. Use the built in sort() method to write a function that returns a new array of products sorted by price, cheapest to most expensive.
This challenge provides us with an array of products. The product array consists of key-value pairs, the product value in the form of an icon, and the product's price. To solve the challenge, we will use the JavaScript sort method to sort the items by price from lowest to highest.
When working with strings, the Javascript sort method works as expected.
const letters = ["a", "e", "d", "c", "b"];
letters.sort();
console.log(letters);
["a","b","c","d","e"]
However, when working with numbers, we need to pass the following function into the sort method:
const points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return a-b});
console.log(points);
[1,5,10,25,40,100]
We need to access and compare each product's value to solve the challenge.
Let's look at the first record in the products array as follows:
console.log(data[0]);
{product: "🍭", price: 2.99}
To access the price, we can access an object's properties using dot notation.
console.log(data[0].price);
2.99
Now, to solve the challenge, let's use the JavaScript sort method to sort from the lowest to the highest price.
return data.sort(function(a, b) {return a.price - b.price});
We can write a more succinct line of code by refactoring as follows:
return data.sort((a, b) => a.price - b.price);
Here is the completed function:
function sortProducts(data){
return data.sort((a, b) => a.price - b.price);
}
Day 24 challenge
Christmas Jukebox
The final Javascriptmas challenge is to build a music jukebox.
The styling of the music jukebox is complete, along with an embedded YouTube iframe to display Christmas videos and buttons containing the corresponding YouTube ID to the songs.
To solve this challenge, we need to program a function that changes the iframe's URL source when the user clicks on each of the song buttons.
Before we code the JavaScript, let's first look at the HTML iframe provided.
<div class="container">
<h1>🎄 Christmas Jukebox</h1>
<iframe id="player" type="text/html" width="480" height="240" src="https://www.youtube.com/embed/PoAjmmD89Vw?autoplay=1" frameborder="0"></iframe>
<div class="songs">
<button onclick="playSong('PoAjmmD89Vw')">White Christmas</button>
<button onclick="playSong('1qYz7rfgLWE')">Rockin' Around The Christmas Tree</button>
<button onclick="playSong('R_vmuL0gjU0')">Jingle Bell Rock</button>
<button onclick="playSong('WaNwEkCeZrE')">It's Beginning to Look a Lot Like Christmas</button>
<button onclick="playSong('AN_R4pR1hck')">It's the Most Wonderful Time of the Year</button>
</div>
</div>
Looking at the iframe src value, we can see the entire URL containing the YouTube song ID for White Christmas.
src="https://www.youtube.com/embed/PoAjmmD89Vw?autoplay=1"
Below is just the unique YouTube ID for White Christmas.
PoAjmmD89Vw
Now, look at each button, and you will see a click event that calls a function called playSong with each song's unique YouTube ID passed in as a parameter.
To solve the challenge, we will use template literals to create a string that incorporates each song's YouTube ID passed in as a parameter and set the value to the player source.
player.src = `https://www.youtube.com/embed/${id}?autoplay=1`;
Here is the completed function.
const player = document.getElementById("player")
function playSong(id) {
// Challenge: Add code here to make the youtube player play the new YouTube song
player.src = `https://www.youtube.com/embed/${id}?autoplay=1`;
}
My JavaScriptmas Submissions 💻
Below is my list of each day's completed JavaScriptmas challenges. ⬇
I hope that "Scrimba Claus" checks it twice! 🎄

Pixabay: Illustration by Mohamed Hassan
❄ My JavaScriptmas submissions ❄
| Date | Scrim |
| 12/01/2022 | Panic function |
| 12/02/2022 | Totally Private Data Farm |
| 12/03/2022 | Favorite Foods |
| 12/04/2022 | Whispering function |
| 12/05/2022 | Candy Sale |
| 12/06/2022 | Taco Tray |
| 12/07/2022 | Alternating Caps |
| 12/08/2022 | Valid Time |
| 12/09/2022 | toTitleCase |
| 12/10/2022 | Sort by length |
| 12/11/2022 | Decode an Alien Message |
| 12/12/2022 | Breakfast Menu |
| 12/13/2022 | Emojify |
| 12/14/2022 | Count Vowel Consonant |
| 12/15/2022 | Palindromes |
| 12/16/2022 | Insert Dashes |
| 12/17/2022 | Pumpkin's Prizes |
| 12/18/2022 | Candies |
| 12/19/2022 | Century From Year |
| 12/20/2022 | Find Free Podcasts |
| 12/21/2022 | Definitely Not FizzBuzz |
| 12/22/2022 | Ready Tables |
| 12/23/2022 | Holiday Gift Shopping |
| 12/24/2022 | Christmas Jukebox |
Scrimba JavaScriptmas Grand Finale
Huge congratulations to the two winners! 🎉
Solution winner: @Kouski
Code Review winner: @Leroy
Kouski
Hi, what a Christmas present...Thank you so much to all the Scrimba crew. I really appreciate the prize, i think that this web is one of the best places to learn, the courses are interactive, fun, useful. Besides they spend a lot of time and effort in free stuff, helping the people for free. I recommend to invest some money learning at Scrimba, I was thinking seriously to suscribe when i start the javascript Challenge...and i am so happy to win this prize. Thank you again and Merry Christmas to everyone!
Kouski
Kouski - Discord: Oscar Gamarra#1310
Leroy
Dear, Scrimba Team.
I just want to express my sincere gratitude for the opportunity to participate in the recent challenge. I gained so much knowledge from it, and it was a priceless experience.
I'm incredibly appreciative that I was given the chance to put my abilities to the test and challenge myself to become a better coder. The resources and support provided by Scrimba were top-notch, and I feel confident that I have gained valuable knowledge and skills that will serve me well in my future endeavors.
Once more, many thanks for everything. I am looking forward to future opportunities to learn and grow with Scrimba.
Sincerely,
Leroy
Leroy- Discord: Leroy#0512
💥 Holiday Sale! Christmas Discount on Pro membership!💥
Pro Member
All the content you need to become a hireable developer!
- 77h Frontend Career Path
- All 60+ courses
- Full access to community
- Course certificates
If you would like to learn more about my journey with Scrimba and how learning with them may help you, you can read my article: How Scrimba is helping me and many others to become confident, well-prepared web developers
I continue to have wonderful experiences with Scrimba, and I highly recommend learning with them! You can read my full Scrimba review on my 12/13/2020 post.

"That's one of the best Scrimba reviews I've ever read, @MikeJudeLarocca. Thank you! 🙏 "
— Per Harald Borgen, CEO of Scrimba December 14, 2020
Advance your career with a 20% discount on Scrimba Pro using this affiliate link!
Become a hireable developer with Scrimba Pro! Discover a world of coding knowledge with full access to all courses, hands-on projects, and a vibrant community. You can read my article to learn more about my exceptional experiences with Scrimba and how it helps many become confident, well-prepared web developers!
Important: This discount is for new accounts only. If a higher discount is currently available, it will be applied automatically.
How to Claim Your Discount:
- Click the link to explore the new Scrimba 2.0.
- Create a new account.
- Upgrade to Pro; the 20% discount will automatically apply.
Disclosure: This article contains affiliate links. I will earn a commission from any purchases made through these links at no extra cost to you. Your support helps me continue creating valuable content. Thank you!
Conclusion
JavaScriptmas is a wonderful festive seasonal event created by Scrimba. Participants grow their coding skills and "online" presence by being encouraged to code every day during the event and sharing their solutions with the community.
JavaScriptmas participants of all coding levels receive an equal opportunity to win prizes throughout the event due to Scrimba's craftily created "raffle" style contest; the more you code and submit valid solutions, the more chances you have to win!
This year, Scrimba also added code review submissions as "raffle" tickets, encouraging students to provide constructive feedback for each other, resulting in earning more chances to win a grand prize!
Scrimba is once again running a holiday sale! There is still time to get a discount on a year of Scrimba Pro membership, so if you are considering signing up, now is a great time while it's at this fantastic price!
Let's connect! I'm active on LinkedIn and Twitter.

